如何在网站上嵌入Google Map英文版本的地图,让中国的地址显示的是英文
最近要在网站的contact页面加入地址信息,想到加Google地图,通过Google介绍的方法默认显示的是中文,后来又发现是根据计算机的语言形式来展示地址的,网站全部都是英文就地图显示的是中文,个人感觉很不专业,所以想要强行显示英文。
具体方法如下:
1、进入Google地图:https://www.google.com/maps/
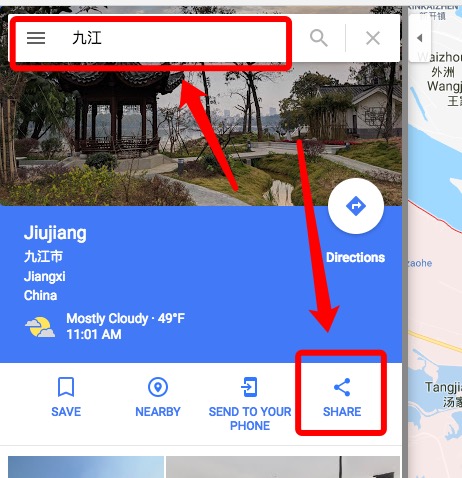
2、在左上角输入你要搜索的地址,然后点击分享,如下图所示:

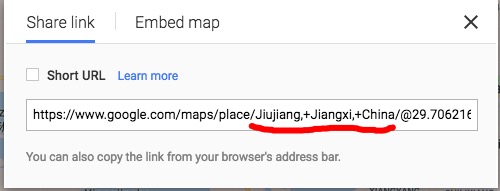
分享后你就可以看到对应的位置信息了,如下图所示:

把这段代码复制下来,红色的部分,就是place/ 后面以及/@前面的。这一段
Jiujiang,+Jiangxi,+China
这个在下面的第4步要用到。
3、申请你的Google地图key:https://console.developers.google.com/flows/enableapi?apiid=maps_embed_backend&reusekey=true
申请后你就会有一个KEY码,注意你的这个Google账号必须是绑定了有效的支付信息(2020年Google新的政策)。(KEY申请后预计需要5分钟后才能生效)
4、根据下面的个格式,把你的KEY和第二步中的地址填写进去。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=KEY&q=第二步拿到的代码&language=en-US"> </iframe>
上面的宽度和高度可以自己调整。
饮水思源,本教程参考自:blog.csdn.net/duzixi/article/details/74356791
2020年12月补充我自己补充的教程
Google 地图接口升级,增加了安全限制
最近发现旗下某个网站打开时候不显示我设置的Google地图信息。仔细查阅发现,这个是要设置对应的API,同时还要关联Google的付费账户(得绑定有效的支付方式,比如信用卡),否则无法调用。
直接进入Google API中心:「Google API」
1.创建项目

如上图所示,点「继续」进行项目创建
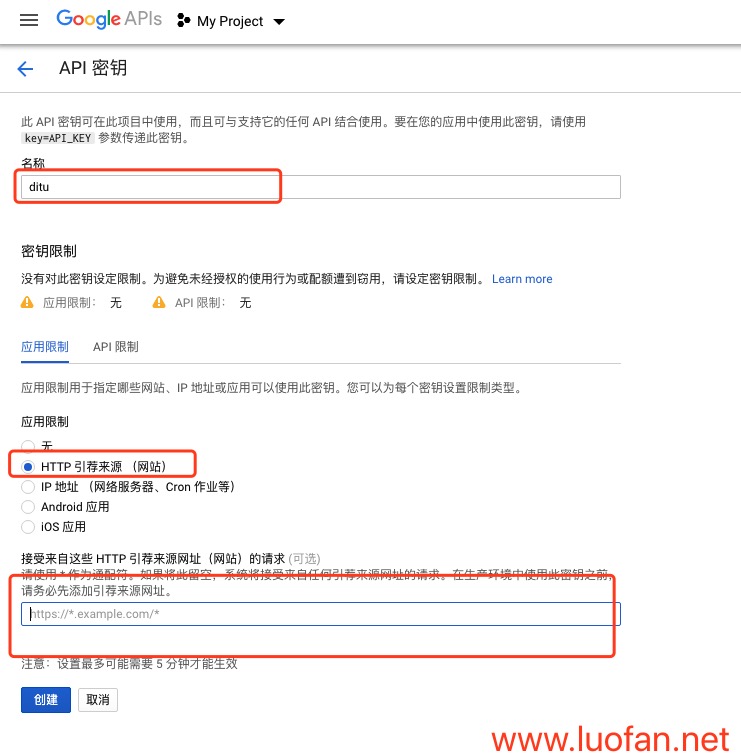
2.设置API信息

如上图所示,这里名称随便写,应用建议做个限制,限制的时候网址填写的格式根据Google上面的提示填写即可,点「创建」。
对应的域名要给泛域名,比如我的博客域名luofan.net 那就是
https://*.luofan.net/*
这样就可以设置好了对应的API了。
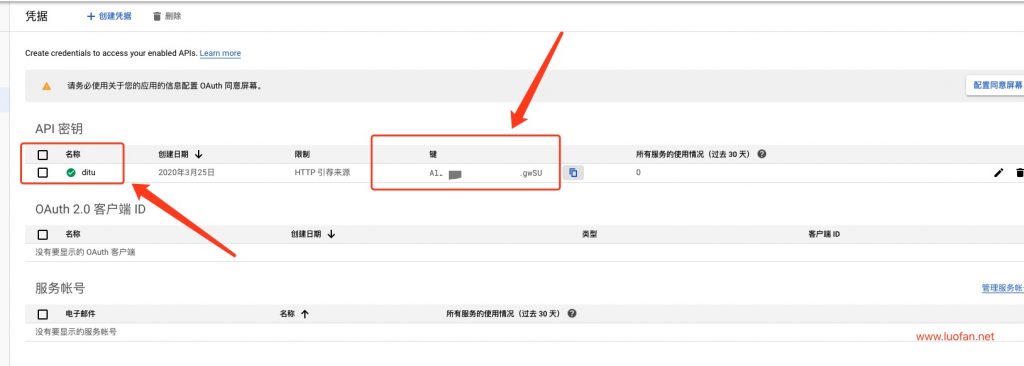
3.查阅API信息

如上图所示,就是API了。复制下来,放到你对应的网站里就可以用啦。
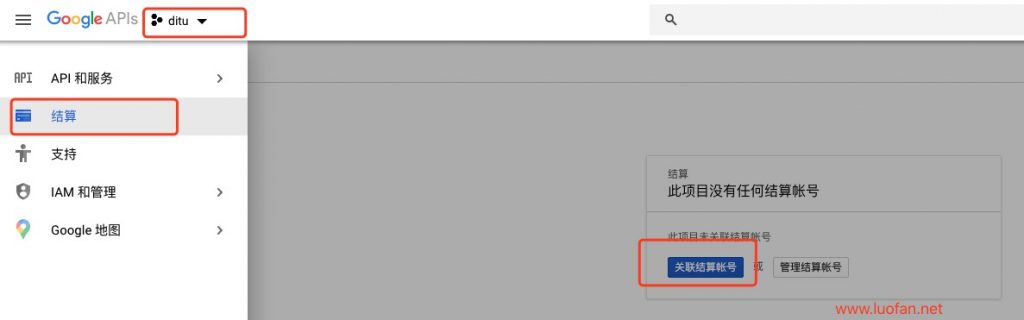
4.关联结算账号,左边栏目,可以看到整个Google 的API信息中心,选择到你的项目,进行账号关联。很多人地图显示失败就是因为这个账号关联没有做,或者对应的账号里没有设置有效的支付信息。导致地图无法显示。

如上图所示,就可以把刚建立的项目进行账号关联,这样就可以用了。
注意必须是要SSL证书,即 https 这样的前缀。另外记住,你启动的这个应用必须匹配到你的Google结算账号,不然也是不显示的。









评论